Espace Client Photovoltaïque
Durant mon expérience à La Chouette Co en tant que Designer Ux/Ui, j'ai eu l'opportunité de travailler sur un projet à fort impact pour EDF ENR : la refonte totale de leur espace client. Ce produit est vital pour tous les clients possédant une installation solaire chez EDF ENR afin qu'ils puissent gérer et piloter leur(s) installation(s) de panneaux photovoltaïques, ainsi que la gestion de documents utiles à leur fonctionnement.
Client
EDF ENR
Produit
Webapp
Durée
6 mois
Année
2022

Problématique et Objectif 🎯
EDF ENR a souhaité refondre leur espace client en 2021 et disposer d'un produit viable début 2022. L'objectif : booster le potentiel de ce produit en améliorant l'apparence, l'expérience et la performance d'un espace qui accompagne aujourd'hui leurs clients dans le suivi de la mise en service de leur installation et dans l'utilisation de cette dernière. Partie intégrante du processus de vente, le futur espace dédié et ses évolutions devront accompagner le client à devenir utilisateur et ambassadeur des produits EDF ENR. Cette refonte, c'est avant tout pour eux !

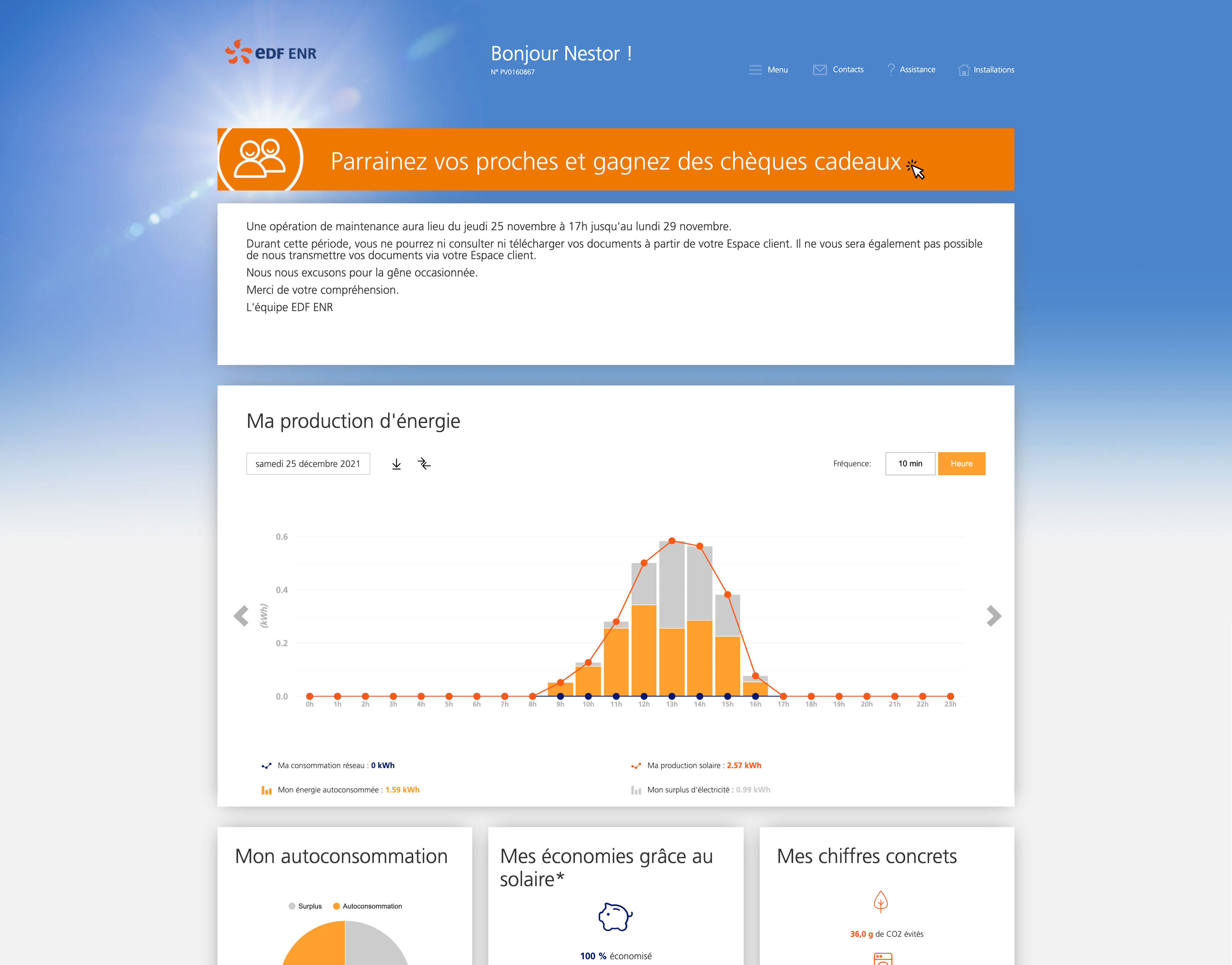
Ancien Espace Client, 2021
Process
Détail des grandes phases reprises au principe du design thinking, qui ont permis de mener à bien ce projet de refonte : Empathie (Cadrage), Exploration (Design Sprint), Définition, Prototype, Tests et Refine
Phase de cadrage
Cette première phase au lancement du projet avait plusieurs objectifs :
- Cadrer la prestation de réalisation du futur espace client d'EDF ENR
- Clarifier le besoin d'EDF ENR et de ses utilisateurs
- Analyser l'environnement fonctionnel et technique
- Dimensionner et planifier le développement produit
Les principaux livrables de cette phase étaient composés d'analyses de l'existant fonctionnel et technique ainsi qu'une User Story Map.
Design Sprint
Cette phase d' exploration au format Design Sprint d'une semaine a servi a produire les premiers Wireframes, afin de valider les grandes fonctionnalités qui sont ressorties à l'issue de la production de la User Story Map.
Définition
Après le design sprint s'est déroulée la phase de définition durant laquelle l'ensemble des fonctionnalités ont été spécifiées et mises sous forme de Userflow, tout en produisants les wireframes associés à ces flows afin d'obtenir des Wireflows complets.
Prototypage, tests & refine
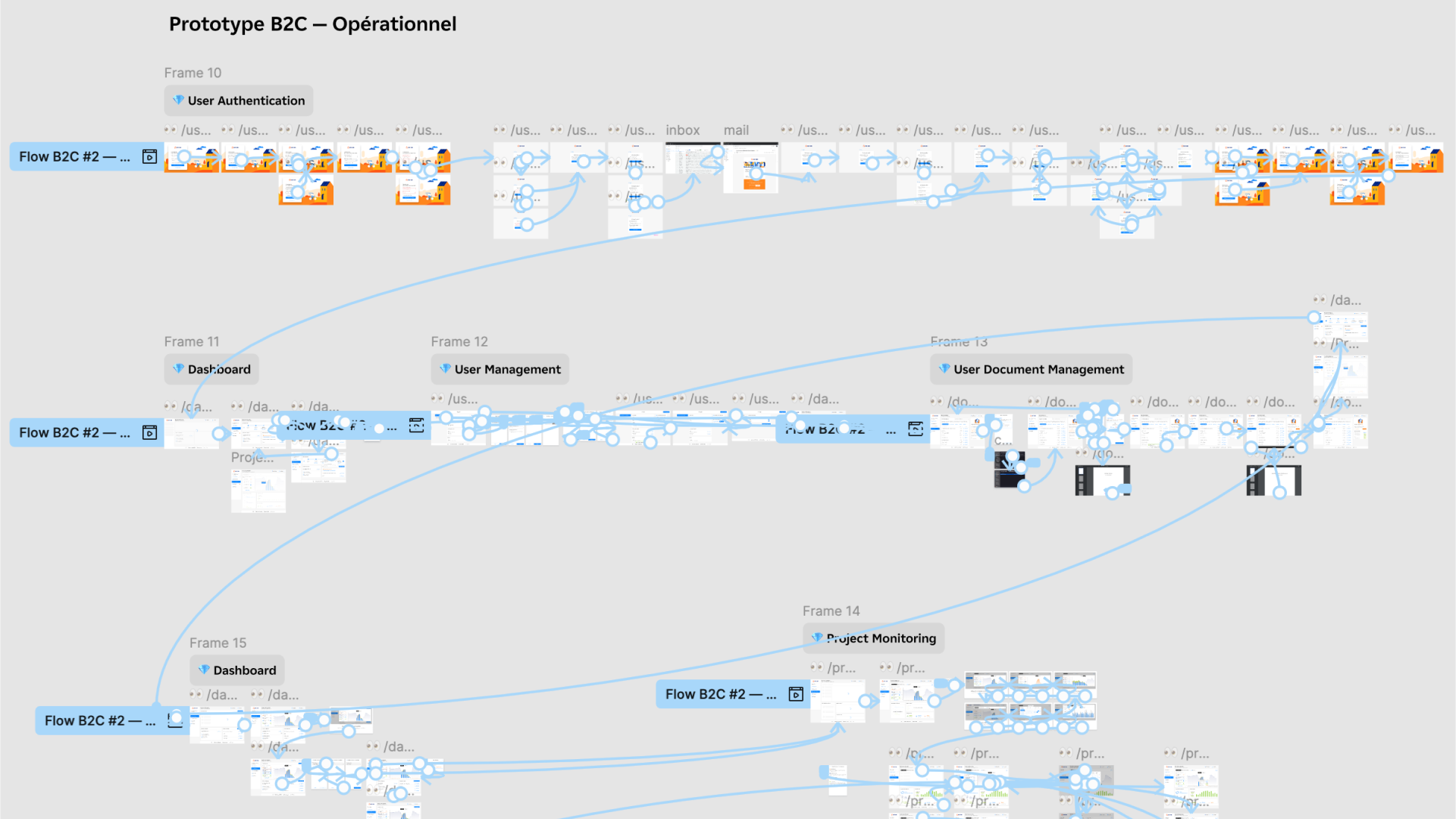
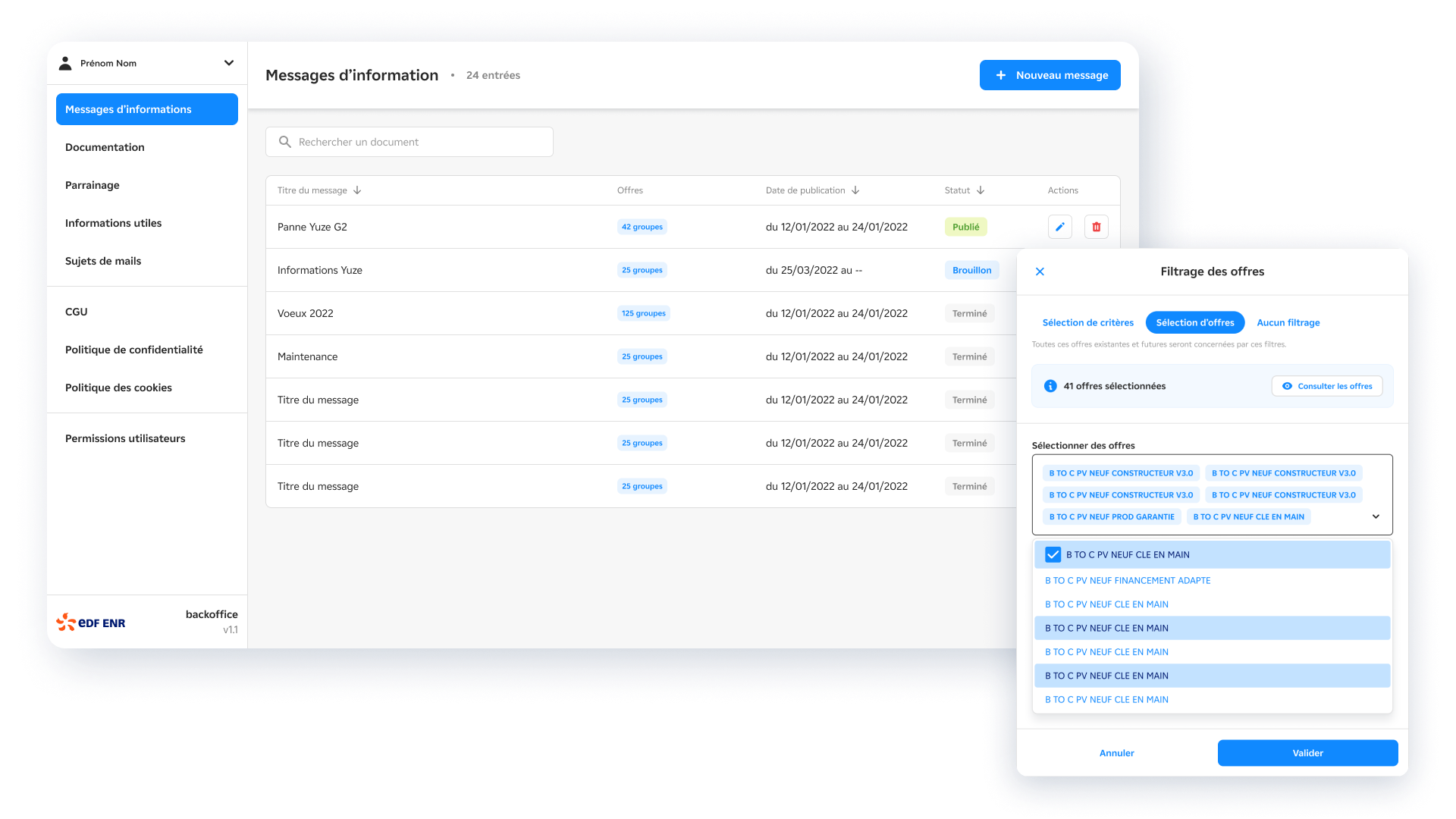
C'est durant cette phase que sont produits les prototypes haute fidélité avec Figma de tous les flows B2C et B2B, ainsi qu'un backoffice. Une phase de tests utilisateurs a été menée entre l'itération 2 et 3 afin de d'apporter une validation supplémentaire aux décisions Ux Ui prises pendant les phases précédentes.
QA & Suivi dev
Des phases de QA effectuées en interne et par le client à chaque sprint de développement afin d'assurer une production qualitative sur toute la phase de développement.



Résultats 🚀
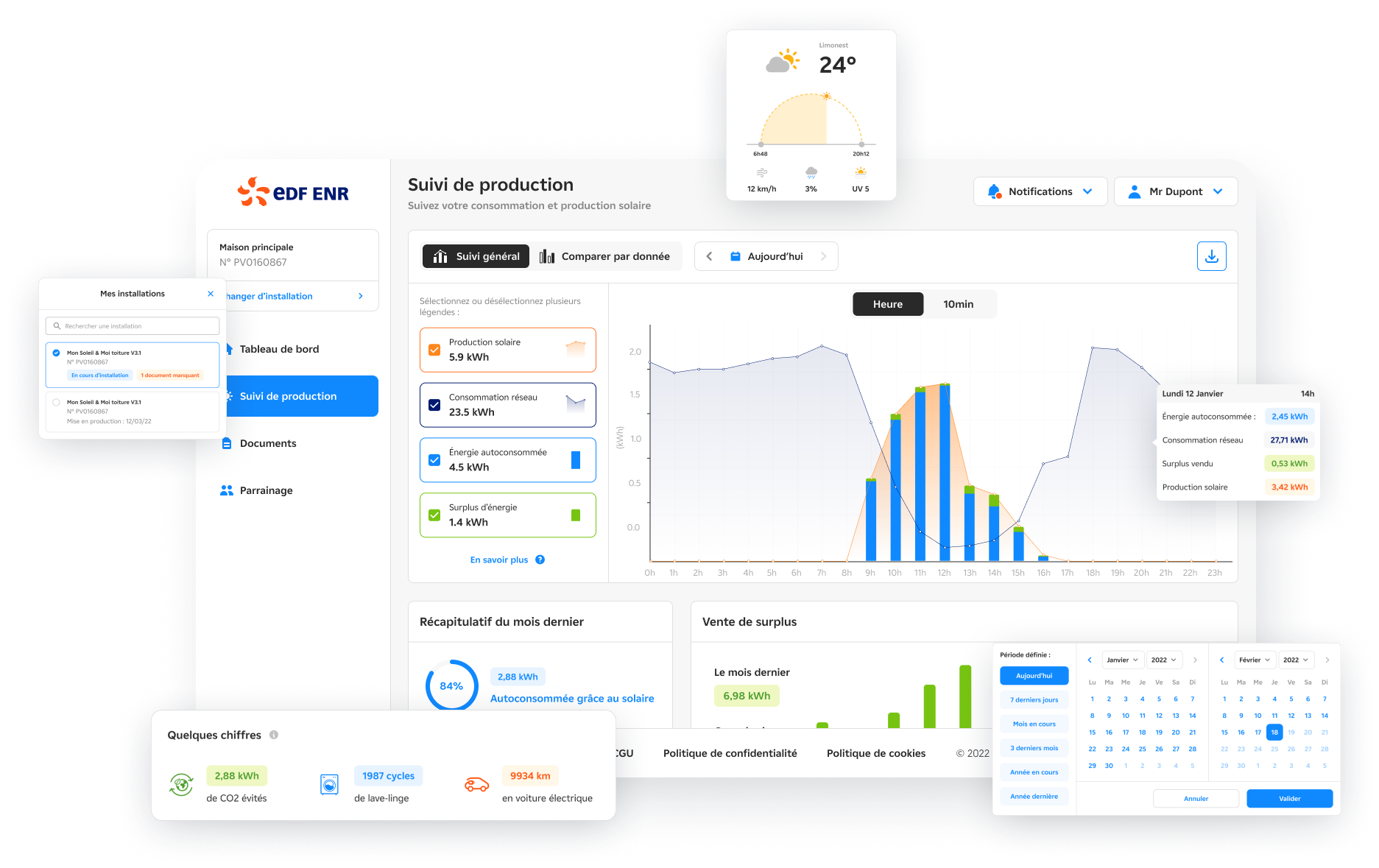
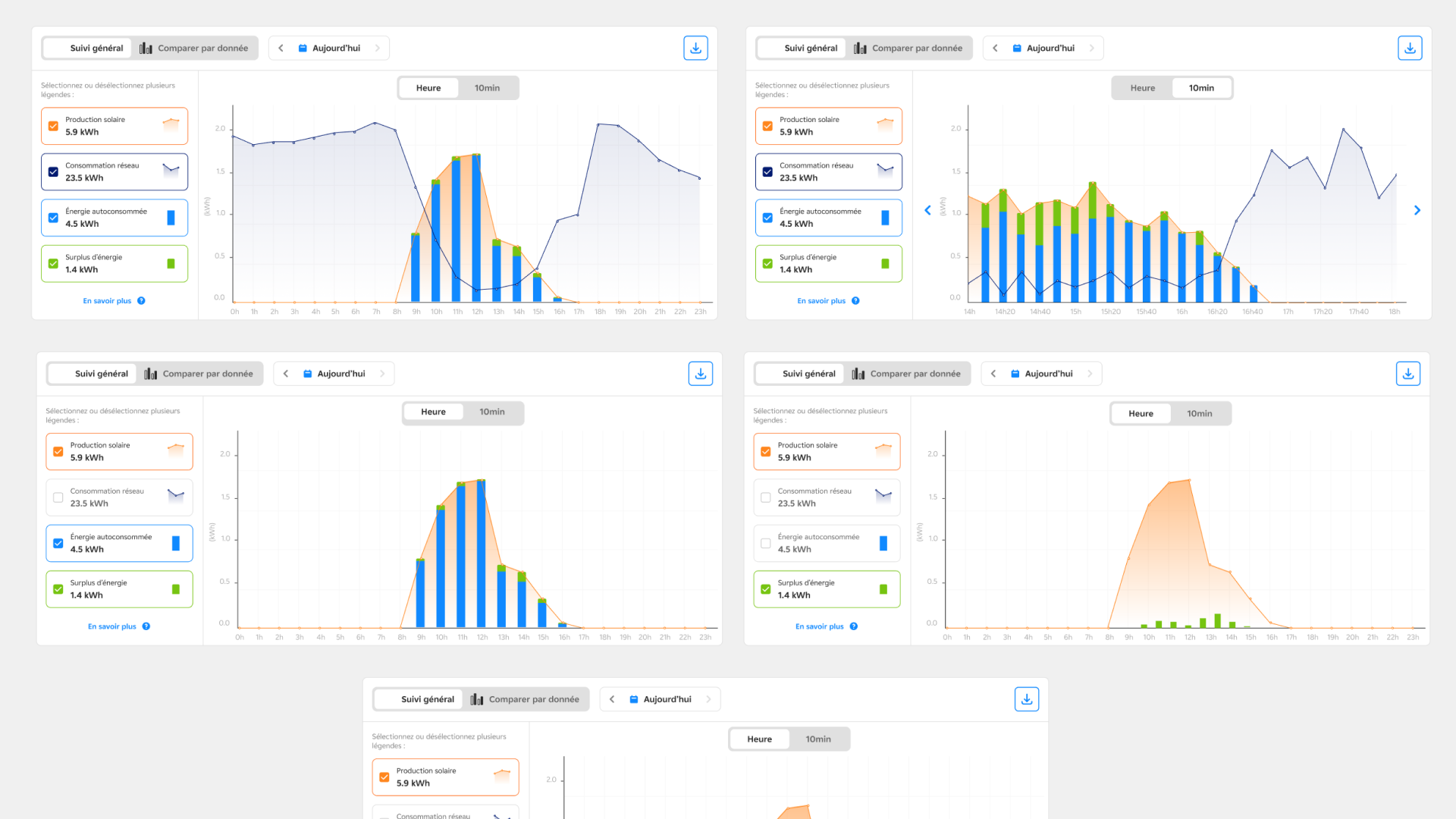
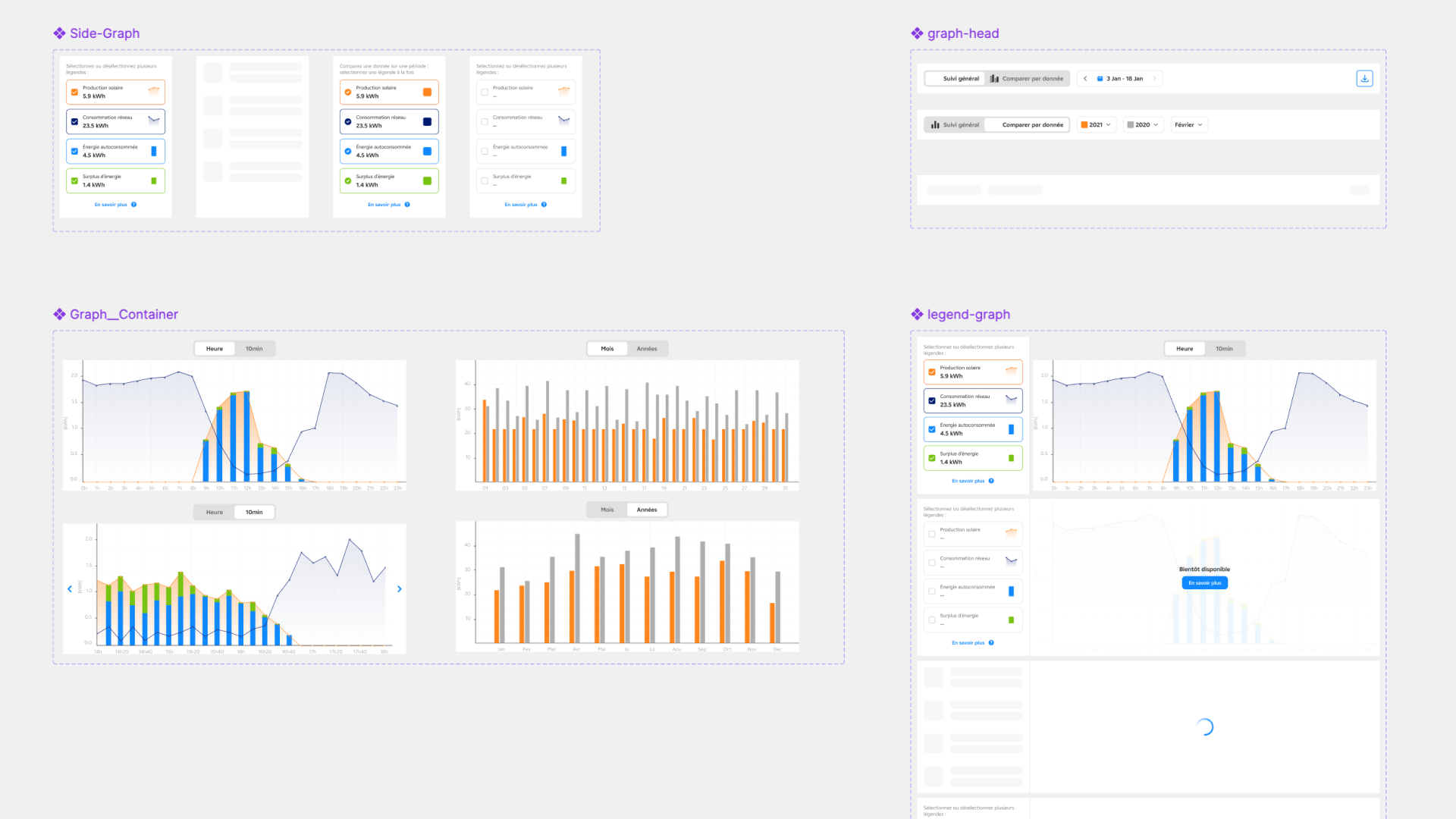
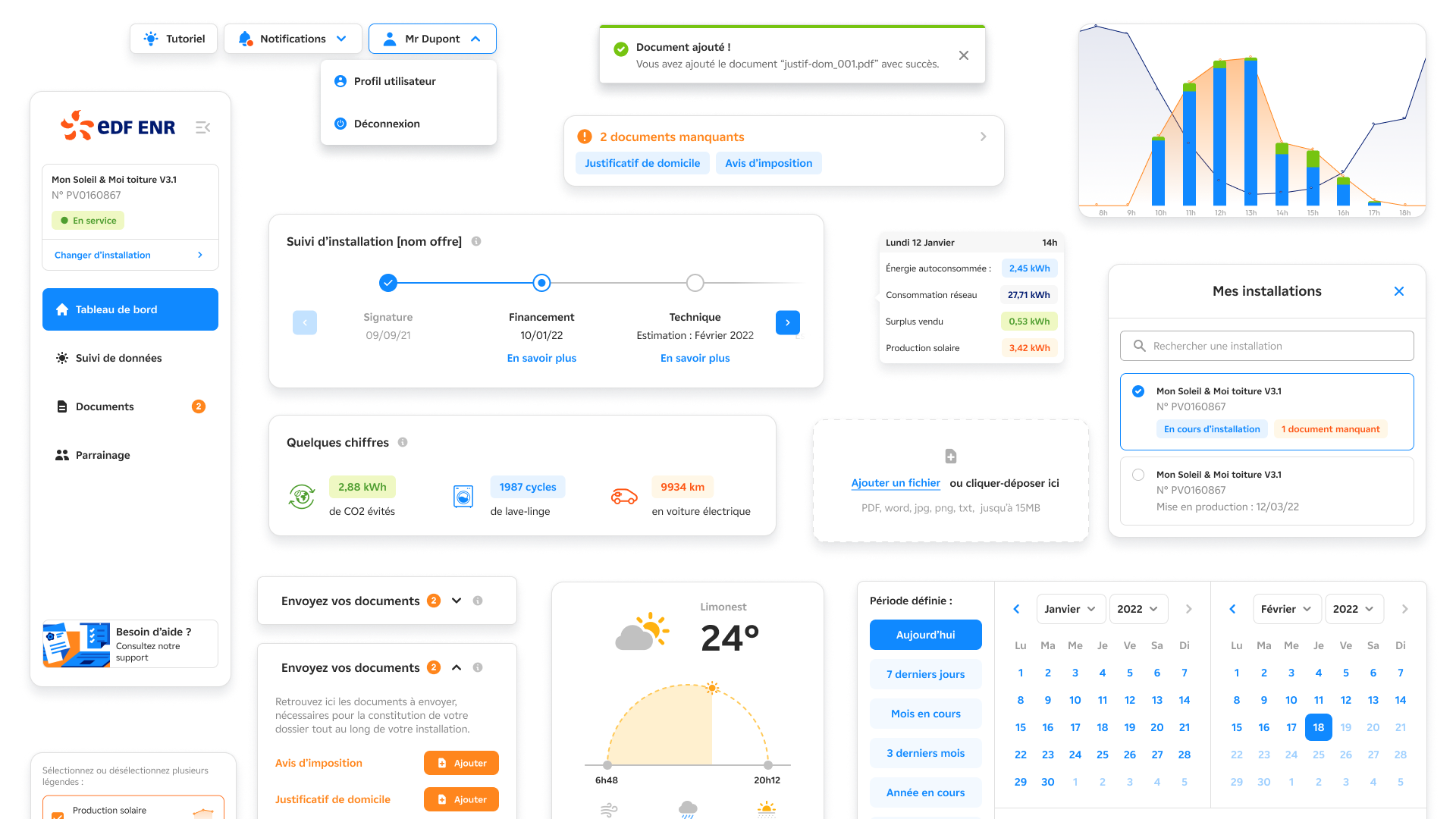
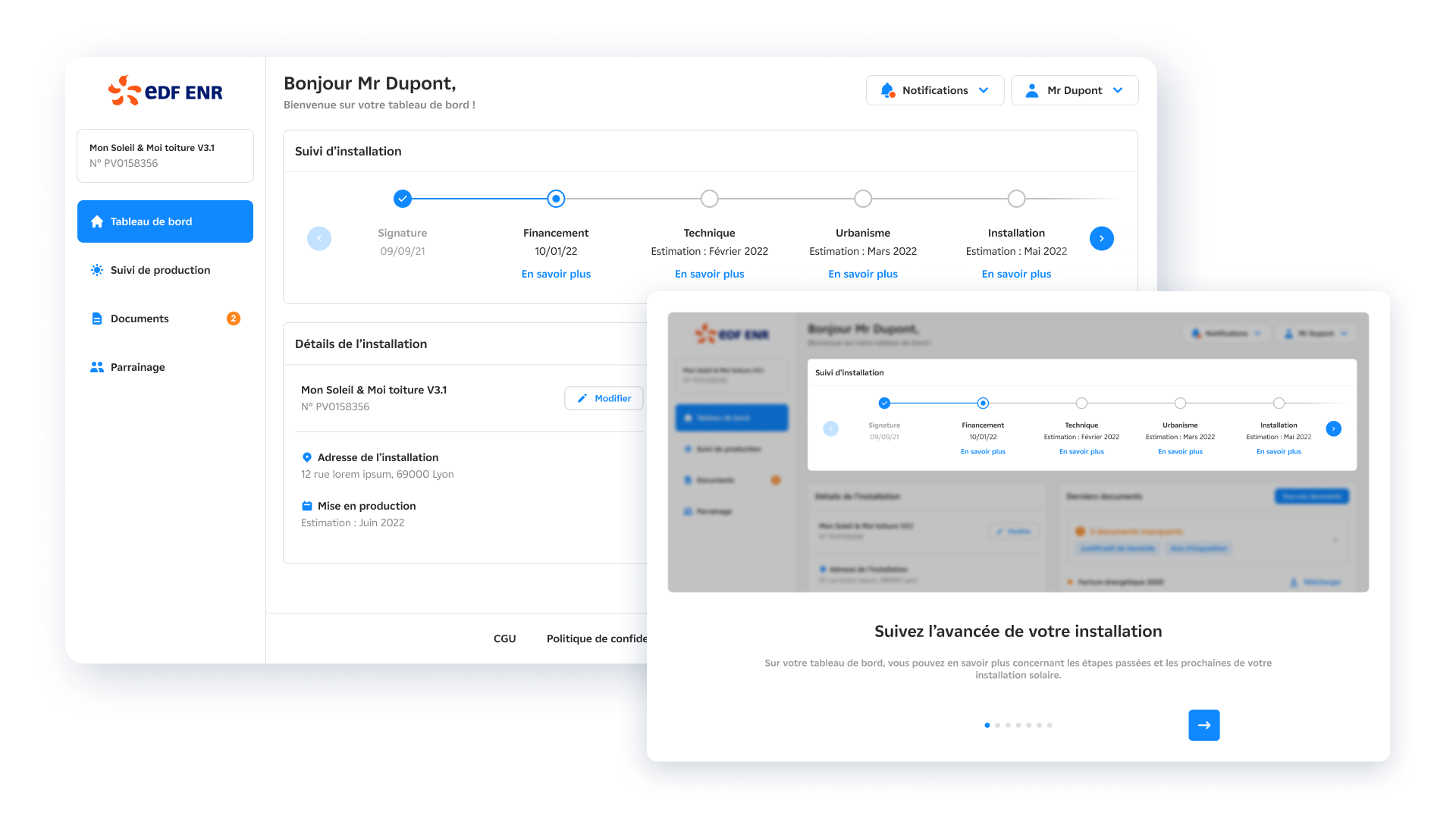
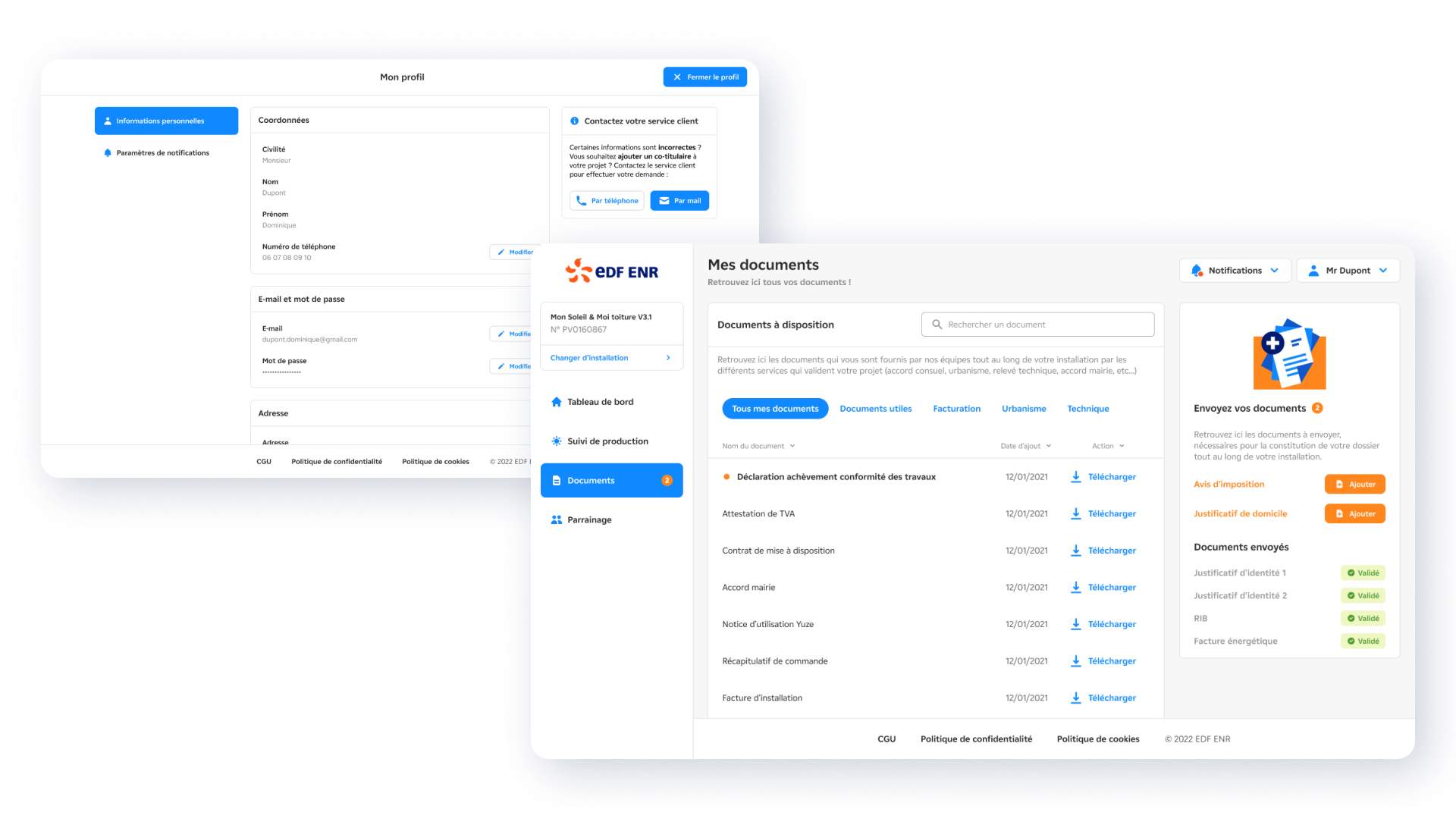
Après 6 mois de design, la nouvelle version de l'espace client était prête à partir en développement. En résulte la confection d'un nouveau design système en accord avec la charte graphique du client et sa vision à long terme du produit, ainsi qu'environ 200 écrans pour le prototype HD dans ses différentes déclinaison B2C, B2B, mobile et backoffice.




Vous souhaitez que l'on travaille ensemble ?
N'hésitez pas à me contacter pour parler d'un projet professionnel, d'une collaboration ou simplement dire bonjour 👋